Javascript Force Upload of One File Type
In the concluding tutorial, nosotros covered how to handle file uploads in Ionic using the <input type="file"> element. This included using the file input element to grab a reference to a file and then upload that file to a Node/Express server (there is as well an extension to the tutorial available where we build the backend with NestJS instead).
Those tutorials focused on a desktop/web environs, but what practise we do to handle file uploads when our applications are deployed natively to iOS or Android? Can nosotros still employ <input blazon="file">?
The answer to that question is by and large yes, but there are a few things to keep in listen.
Outline
-
Earlier we get started
-
What is the difference betwixt spider web and native for file uploads?
-
Differences in file input behaviour between iOS and Android
-
Standard File Input
-
Limiting File Input to Images
-
Using Camera for File Input
-
Limiting File Input to Videos
-
Limiting File Input to Audio
-
How do we upload these files to a server?
-
Summary
Before we go started
If yous take not already read (or watched) the previous tutorial, information technology would be a good idea to complete it before reading this one. The previous tutorial provides a lot of important context around how the HTML <input> elements works when specifying the file blazon, and also around how those files tin be uploaded to a backend server with multipart/form-data and the FormData API.
What is the difference between web and native for file uploads?
When we use the <input type="file"> chemical element in a standard desktop/web environs, we can be quite certain of its behaviour. We click the Choose file button and a file explorer window is launched where we tin can select any file on our computer.
When we try to exercise this on mobile the behaviour is quite different and exactly how it behaves will depend on the platform. By and large speaking, the process is still more or less the same - the user clicks the push, selects a file, and and then we are able to get a reference to that file. However, we don't take a standard "file explorer" window that pops up and allows the user to select any file on their device. Depending on the context, the camera might be launched directly, or the user might be prompted to choose a file directly from the file organisation, or the user might be offered a choice betwixt browsing files, taking a photo, taking a video, and so on.
Let's take a look at different means to set the file input.
Differences in file input behaviour between iOS and Android
Although the following is not an exhaustive list of means to set up the file input element, these are a pretty practiced set of examples that we could default to.
NOTE: The examples below utilize Angular issue bindings to handle the change event, but otherwise the implementation will be the same with vanilla JavaScript, StencilJS, React, Vue, or whatever else you are using.
Standard File Input
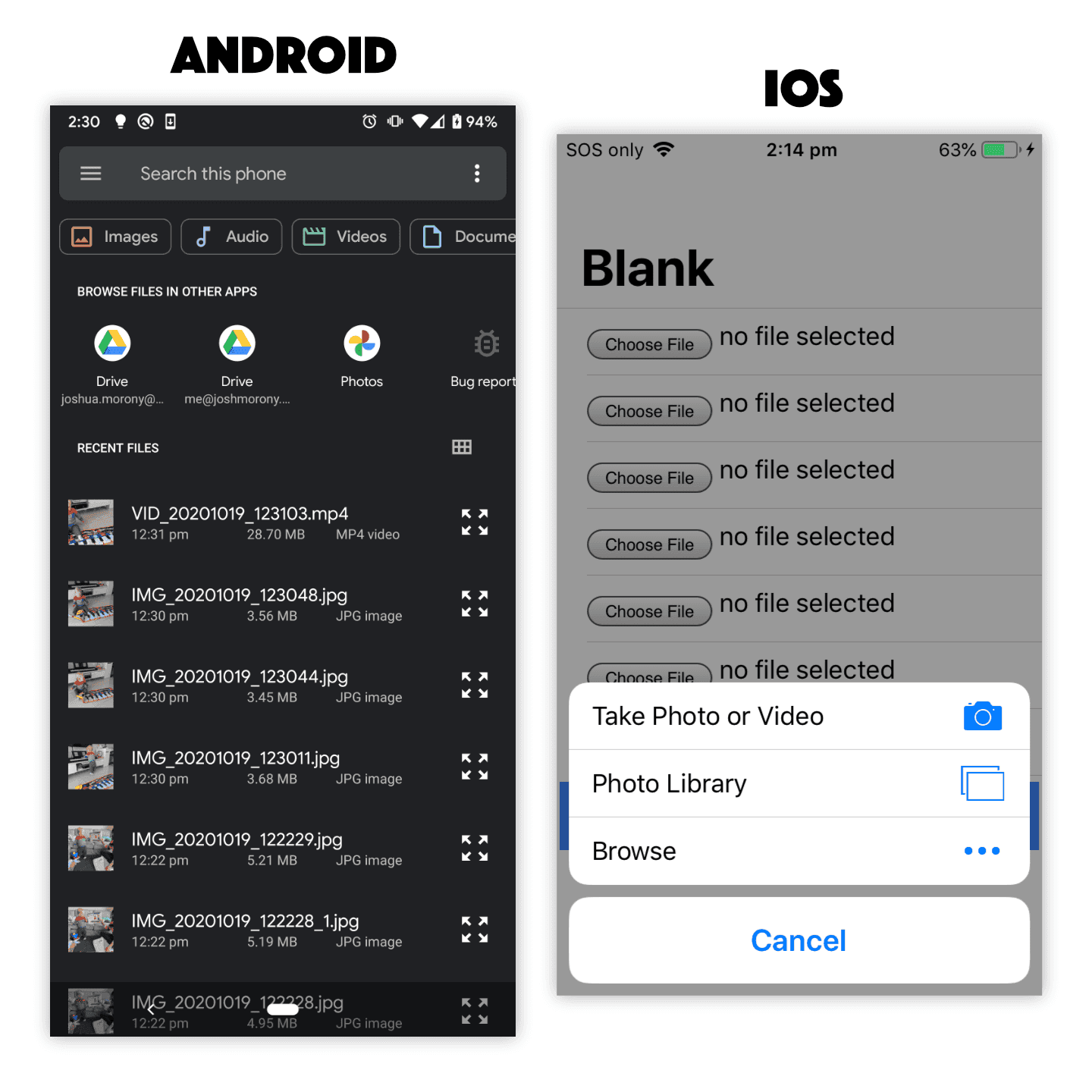
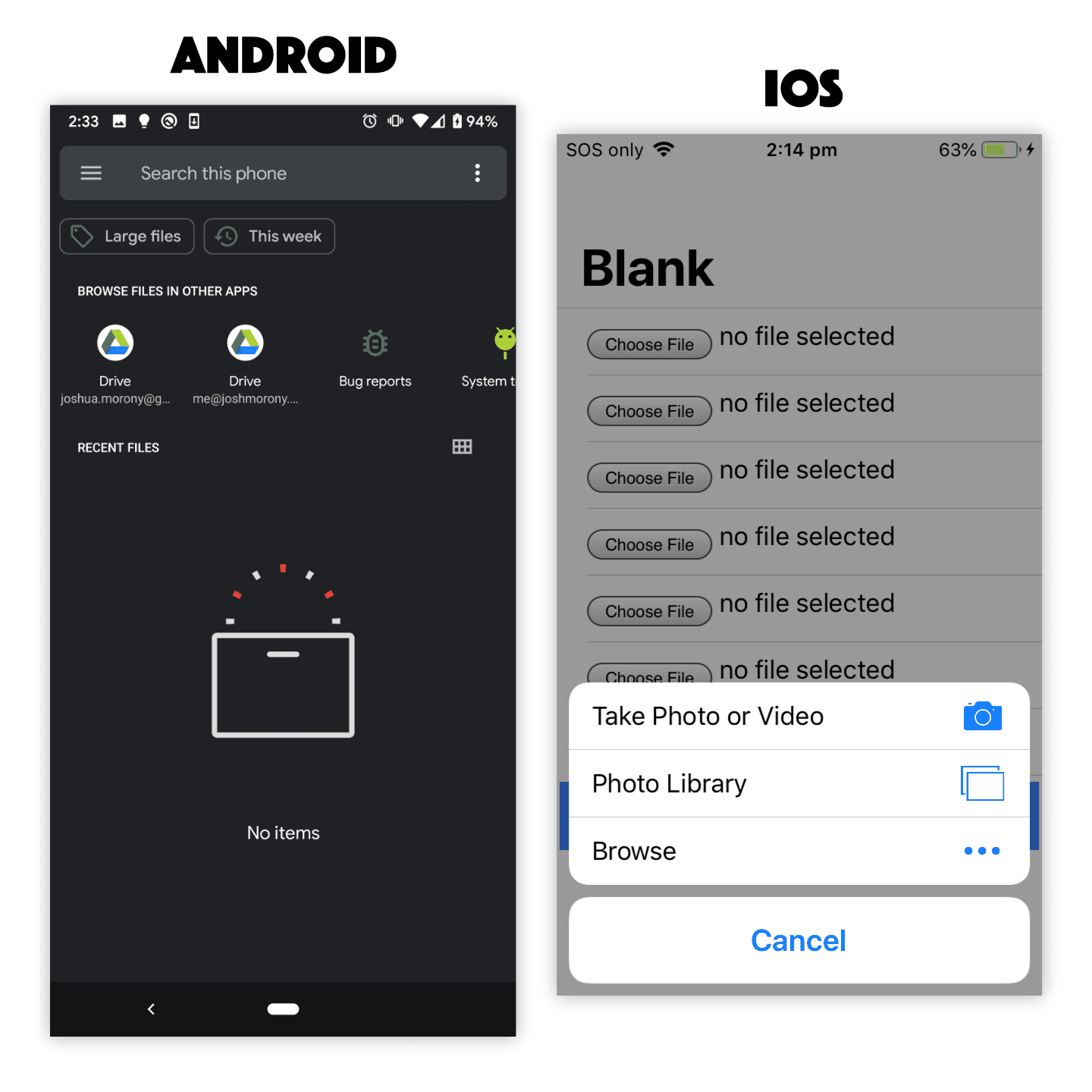
< input type = "file" (alter) = "getFile($event)" /> On iOS, this volition prompt the user to cull between Take Photo or Video, Photograph Library, or Browse in order to render the desired file.
On Android, this will directly launch the native file selection screen to select any file on the device.

Limiting File Input to Images
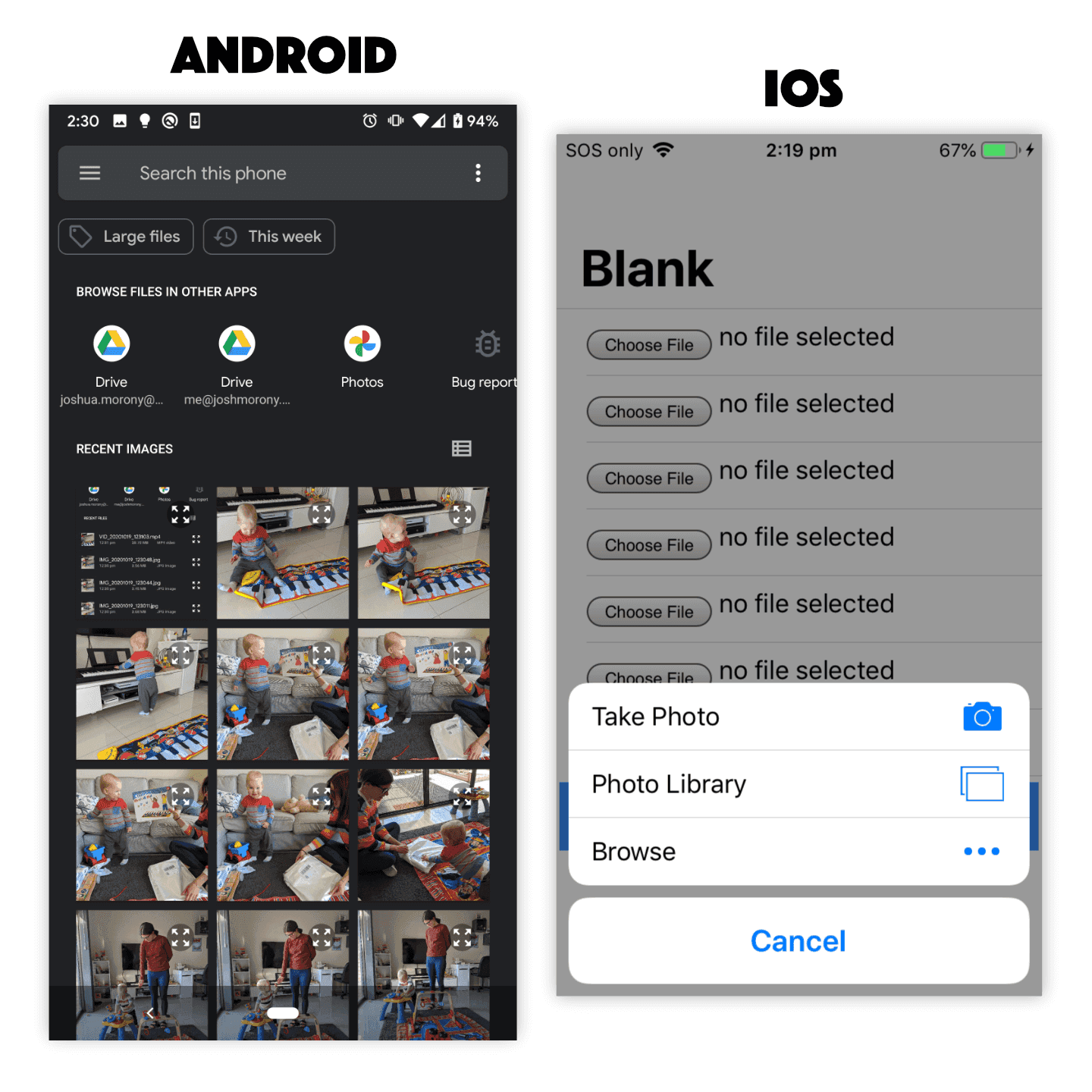
< input blazon = "file" accept = "image/*" (alter) = "getFile($event)" /> On iOS, this will prompt the user to choose between Take Photo, Photo Library, or Browse in society to return the desired file. Annotation that Video is no longer a choice in the beginning option and videos (and other files) will besides exist excluded from existence listed if the user chooses to select an existing photo.
On Android, this volition launch the same native file selection screen again, only this fourth dimension it will exist filtered to only evidence images.

Using Camera for File Input
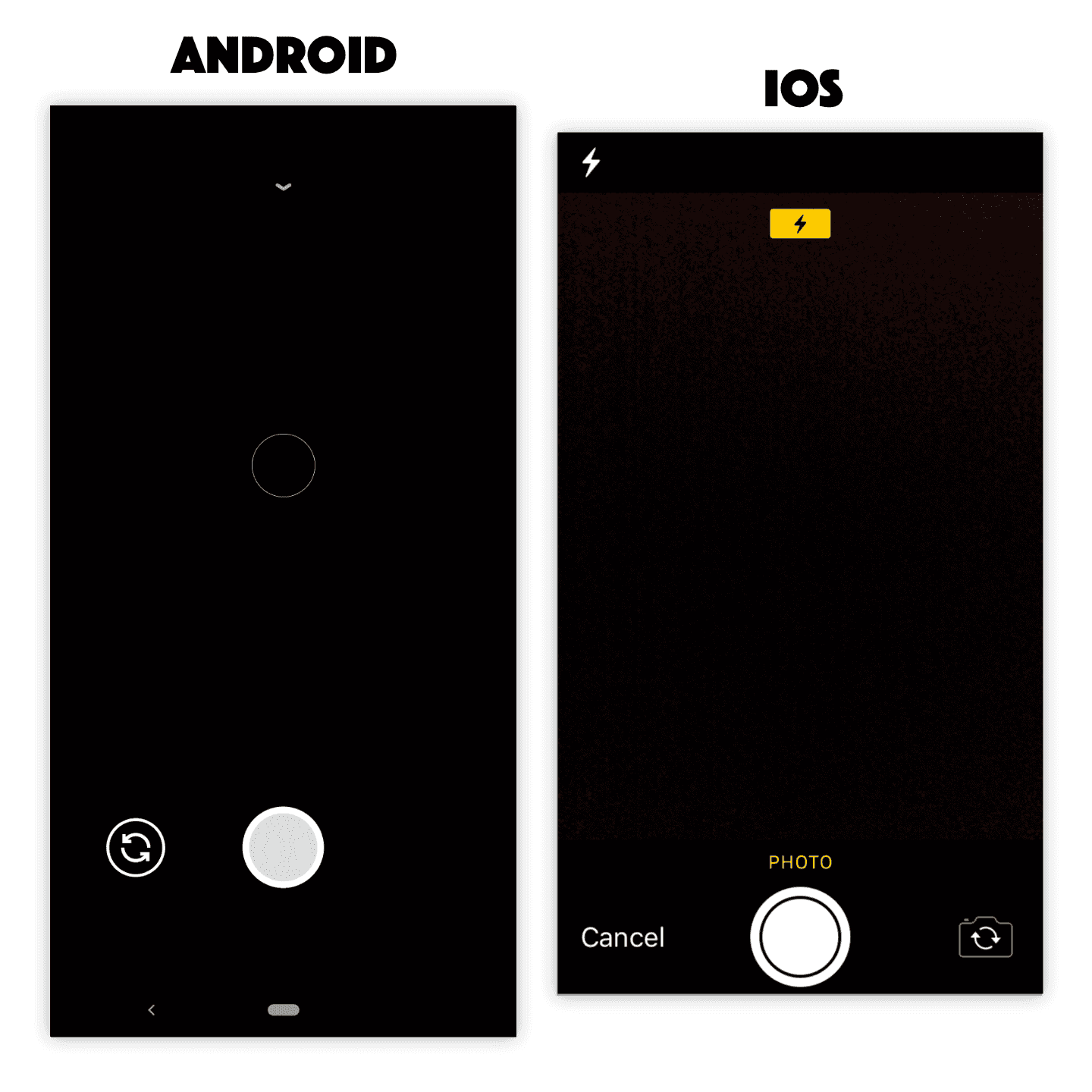
< input type = "file" accept = "prototype/*" capture (change) = "getFile($event)" /> On iOS, this will direct launch the photographic camera in Photo mode and allow the user to take a photo. Once the user takes a photo they will be able to cull whether to use that photograph or if they want to retake the photo. Once the user chooses Use Photograph the file will be supplied to the awarding.
On Android, this will directly launch the photographic camera allowing the user to take a photograph (not a video). The user can so accept the taken photo or take another.

Limiting File Input to Videos
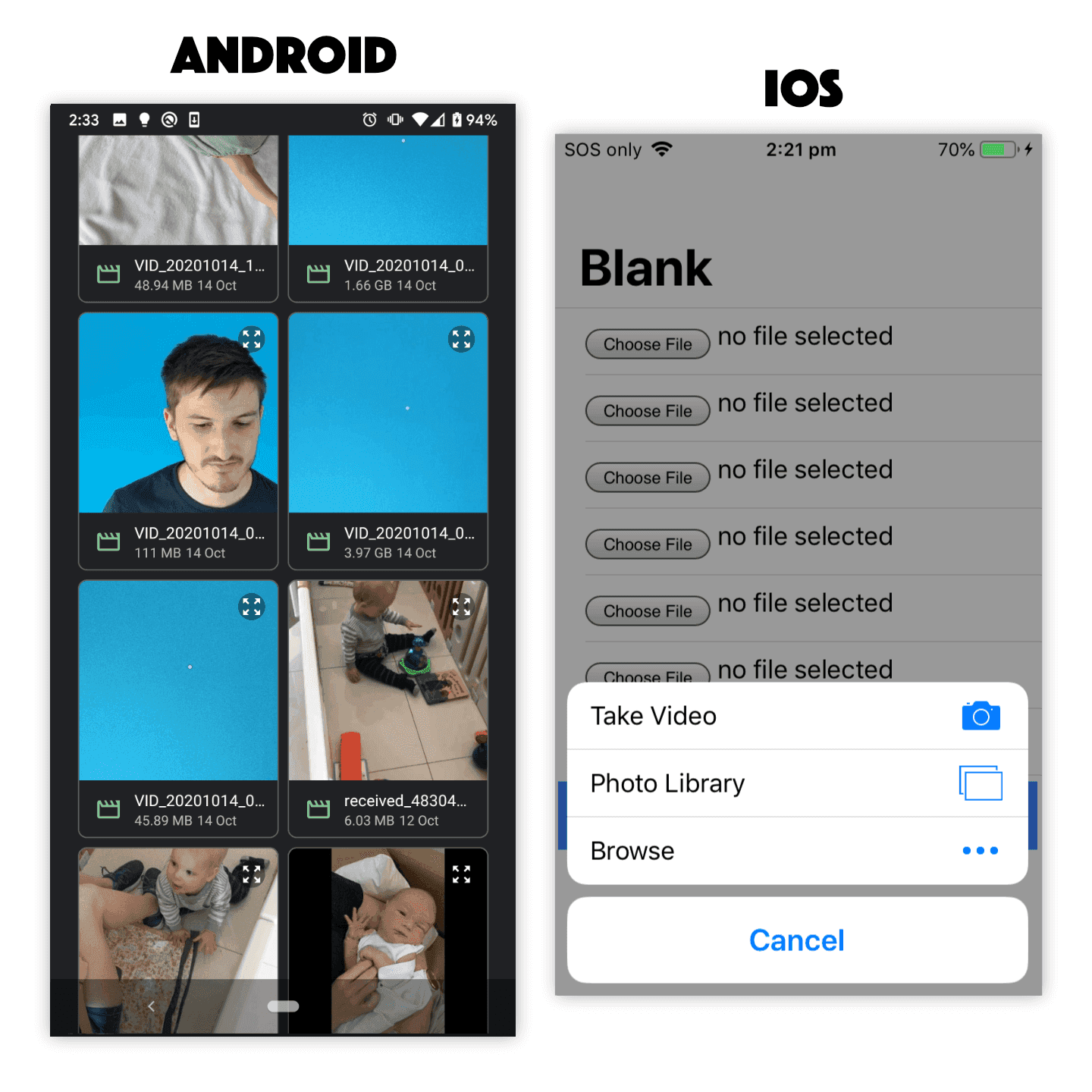
< input type = "file" take = "video/*" (modify) = "getFile($upshot)" /> On iOS, this will prompt the user to choose betwixt Take Video, Photo Library, or Scan in lodge to return the desired file. Note that Photo is no longer a choice in the first option and photos (and other files) will also be excluded from existence listed if the user chooses to select an existing video.
On Android, this volition launch the native file selection screen again, but this time it will be filtered to only evidence videos.

Limiting File Input to Audio
< input type = "file" accept = "sound/*" (alter) = "getFile($event)" On iOS, this will prompt the user to choose between Take Photograph or Video, Photo Library, or Scan in club to return the desired file. Note that there is no restriction to audio files only in this case.
On Android, this will launch the native file selection screen again, but this time it will be filtered to just show audio files.

Keep in heed that the specification for the file input element has changed over the years, so you might find many different examples of ways to gear up this element and forcefulness certain behaviours. In general, my advice would exist non to try to "game the system". Use the simplest options and focus on telling the browser what you want, and then permit the platform determine how best to fulfill that asking. If y'all endeavour to get likewise tricky and take over this process to enforce what you want, y'all will exit yourself vulnerable to different behaviours on different platforms/versions and besides your solution will be more than prone to breaking in the future.
If you do demand more control over this procedure, in ways that using the file input element does non permit (or at least it does not allow it consistently beyond platforms), you tin can look into using native plugins/APIs instead. The Camera API, for case, will give you lot much greater command over the procedure of selecting/capturing a photo than the <input type="file"> element will.
How practice we upload these files to a server?
Fortunately, the resulting file reference can be uploaded in the aforementioned way as a file retrieved from a normal desktop/web file input chemical element. You volition just need to make a POST request that includes multipart/form-data that contains the file(s) you want to upload. For more details on doing that, cheque out the previous tutorial: Handling File Uploads in Ionic.
Summary
The standard <input type="file"> element provides a surprisingly smooth file selection feel on native iOS and Android platforms, and these files can exist easily sent as standard multipart/form-data to your backend server. This will probably be all you lot need a lot of the time, simply for certain specialised circumstances or use cases you might need to expect into using native plugins or APIs to fulfil your file option and transferring needs.
Source: https://eliteionic.com/tutorials/using-html-file-input-for-uploading-native-ios-android-files/
0 Response to "Javascript Force Upload of One File Type"
Post a Comment